Совет по дизайну Power BI для мобильных устройств
Power BI - решение для отчетности, удобное для использования в смартфоне. Каждый отчет, который вы создаете, можно просматривать в мобильной версии. Однако это не означает, что отчет предназначен для мобильных устройств или другими словами; это не означает, что это мобильная страница отчета. Вы должны внести некоторые изменения и принять дополнительные меры, чтобы ваши отчеты стали мобильными. В этом сообщении в блоге мы объясним несколько простых, но очень эффективных советов, которые помогут вашему отчету Power BI выйти на уровень мобильных устройств.
Панель инструментов Power BI на мобильных устройствах
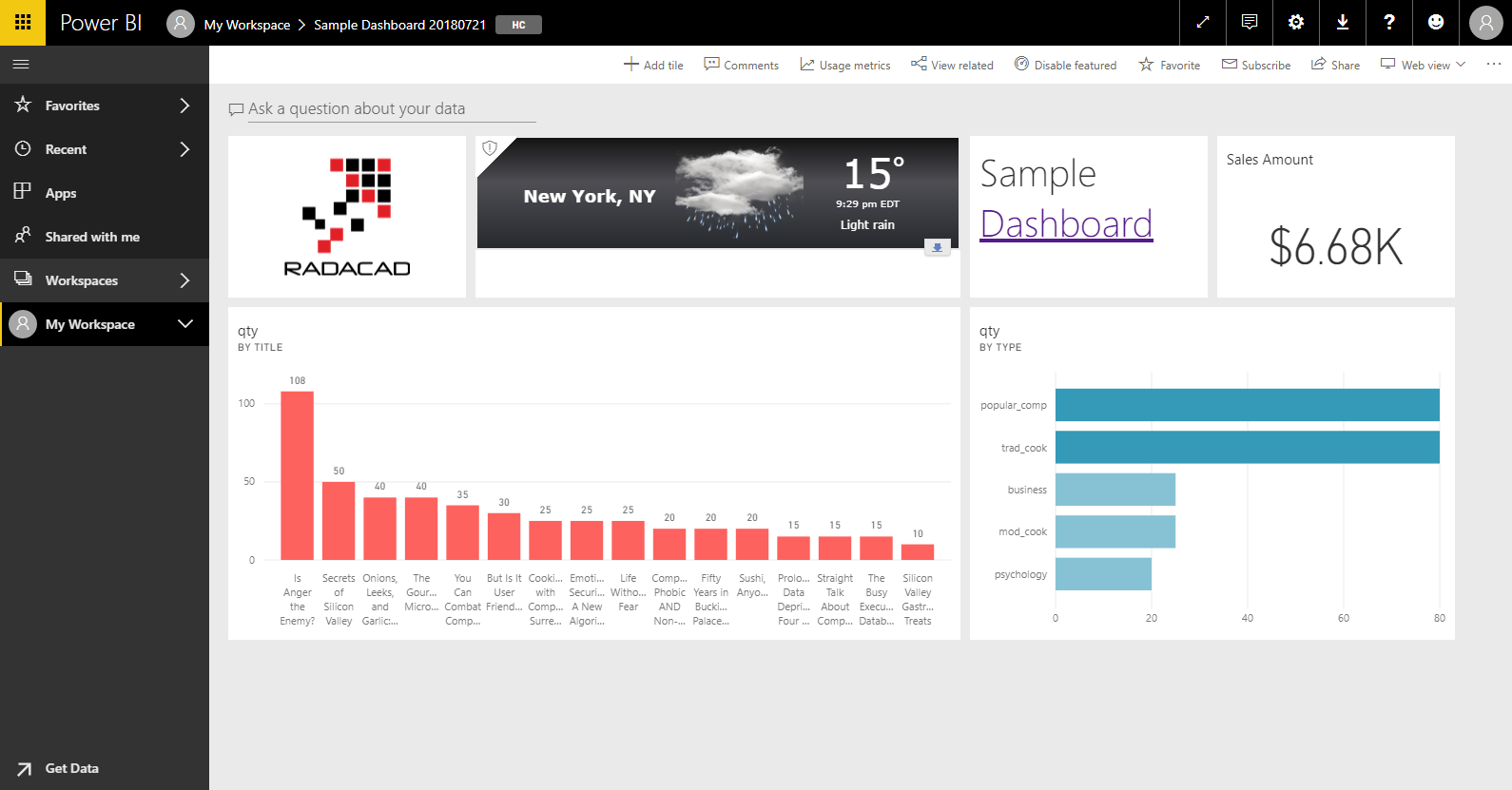
Во-первых, давайте посмотрим на Power BI Dashboards на мобильном устройстве. Здесь у нас есть панель инструментов Power BI, которая выглядит в веб-браузере ноутбука следующим образом:

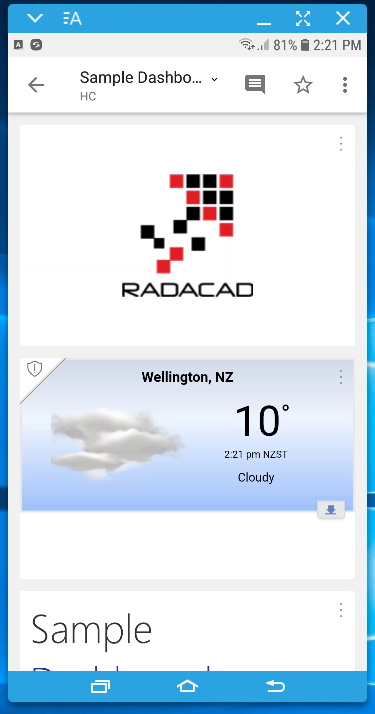
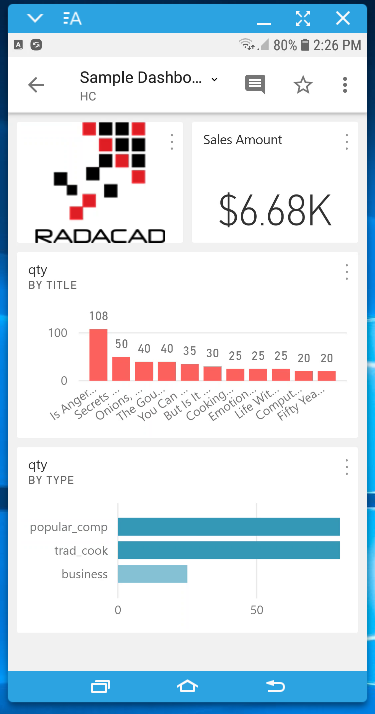
Если мы посмотрим на тот же отчет в приложении Power BI Mobile, мы увидим следующее;

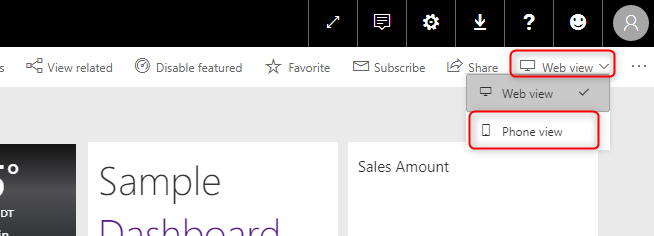
Как вы можете видеть, макет мобильного устройства для панели отличается от веб-браузера. Причина в том, что Power BI автоматически создает мобильный макет для каждой панели. Если вы хотите изменить этот макет и изменить его, вы можете перейти в службу Power BI (через веб-браузер) и нажать Phone View.

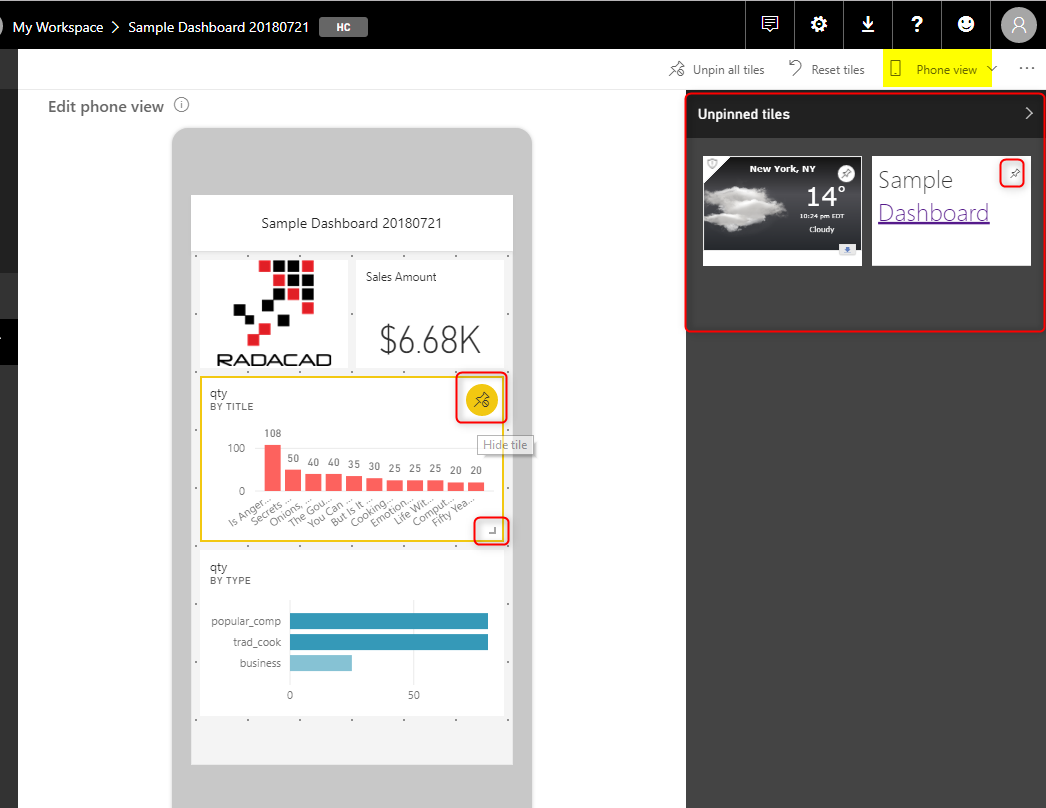
Теперь вы сможете увидеть, как выглядит телефонная панель на панели управления, и изменить ее, добавив или удалив из нее элементы.

Внося изменения в это представление, вы можете сразу увидеть отражение этого на панели управления Power BI в мобильном приложении.

Панель управления Power BI имеет вид с телефона по умолчанию, который можно настроить, выбрав Phone View.
Отчет Power BI в мобильных устройствах
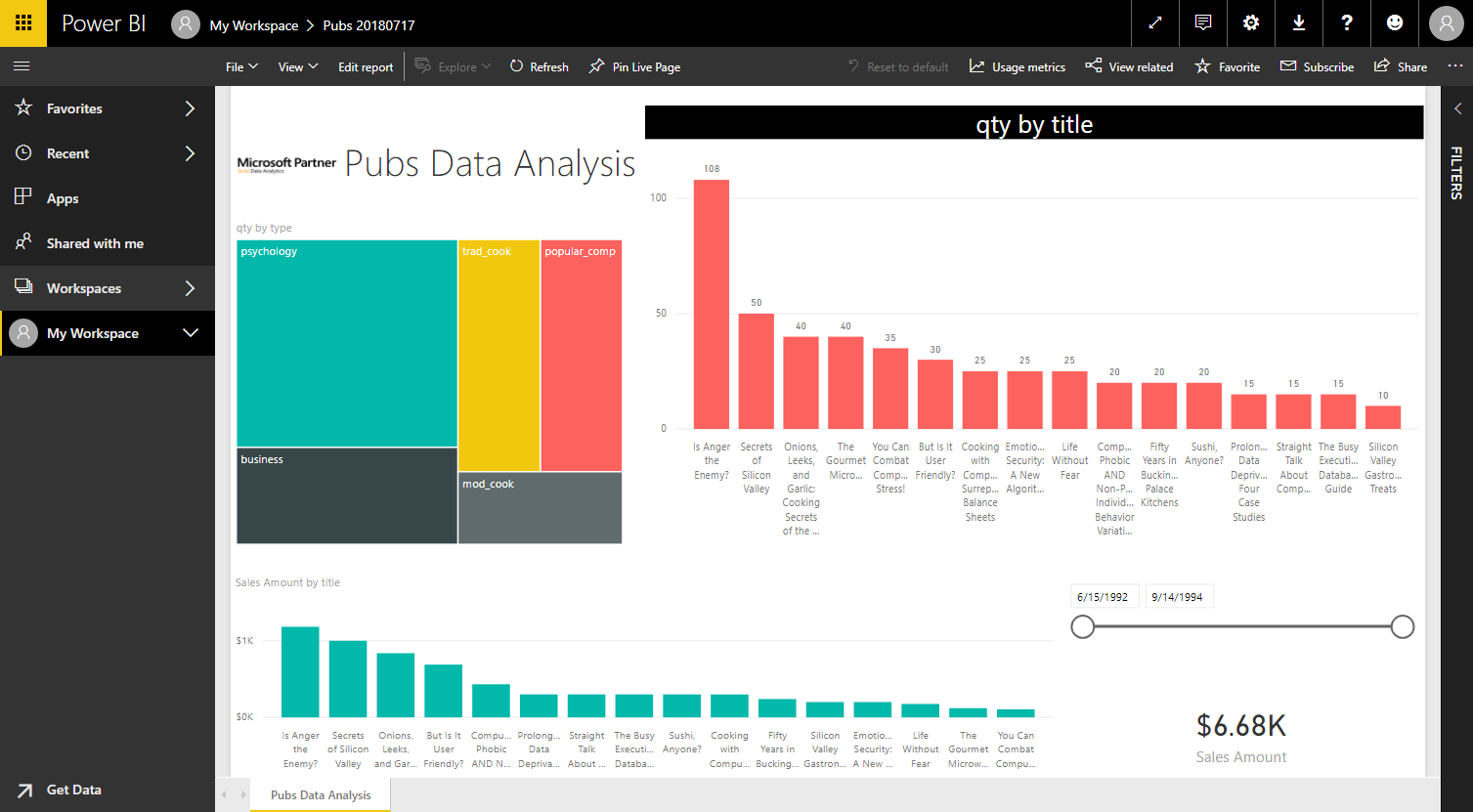
Отчеты Power BI на мобильных устройствах немного отличаются от стандартных. Давайте посмотрим, как выглядит такой отчет. Ниже приведен снимок экрана отчета службы Power BI.

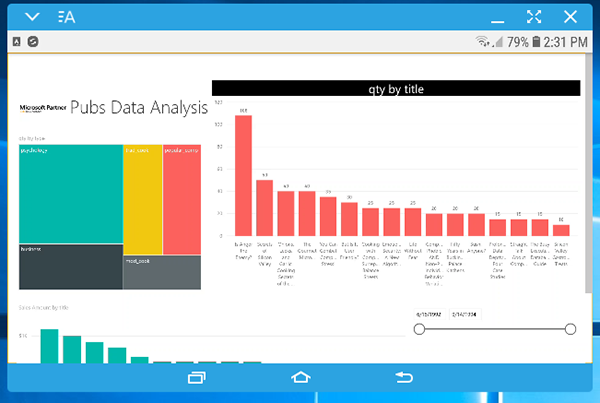
Если вы откроете этот отчет в мобильном приложении Power BI, он будет выглядеть следующим образом:

Даже если вы держите телефон в вертикальном портретном режиме, он все равно покажет отчет в альбомном режиме. Вы должны перевернуть свой телефон горизонтально, чтобы увидеть его правильно. Причина в том, что этот отчет НЕ предназначен для мобильных устройств. Отчеты Power BI не имеют мобильного макета по умолчанию. Поскольку это представление по умолчанию для отчета, большинство людей считают, что это мобильное представление отчета. В этом представлении, как вы видите, графики и слайсеры меньше (это 6-дюймовый маленький экран по сравнению с монитором, кстати). Это не хороший мобильный дизайн. Вы должны разработать свой отчет, чтобы он был более подходящим для мобильного просмотра. Вот каким образом:
Проектирование отчетов Power BI для мобильных устройств
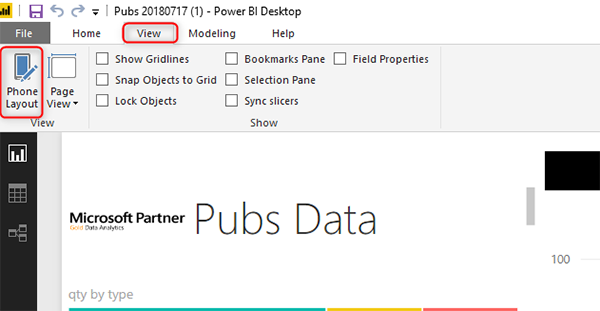
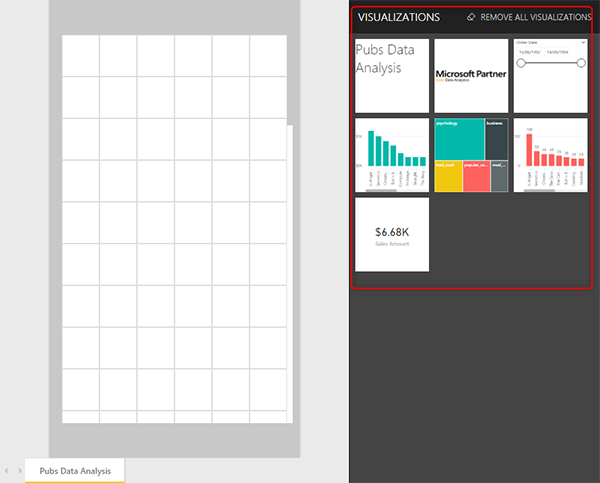
В Power BI Desktop, перейдите на вкладку View и выберите Phone Layout.

Теперь вы увидите макет телефона в отчете, который пуст. Расположение телефона Power BI по умолчанию пуст, по этой причине вы должны видеть его в ландшафтном режиме по умолчанию. Теперь вы увидите список всех визуальных эффектов на странице в правой части панели, и вы можете добавить их в макет телефона и калибровать их, как вы хотите.

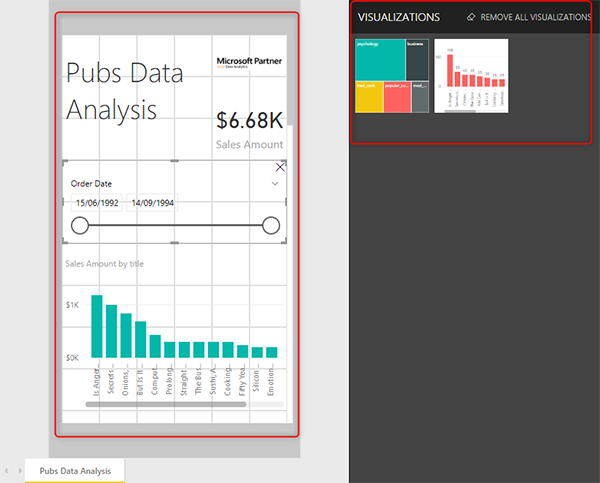
Вот пример мобильного дизайна для этого отчета;

После этого проекта вы можете вернуться к макету рабочего стола и опубликовать отчет. Недавно опубликованный отчет теперь будет иметь оба представления (мобильные и настольные).
Подумайте о создании макета телефона для каждой страницы в файле отчета Power BI.
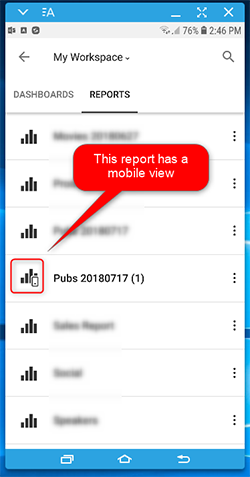
В списке отчетов в мобильном приложении вы увидите маленький значок мобильного телефона, показывающий, что в этом отчете также есть мобильное отображение;

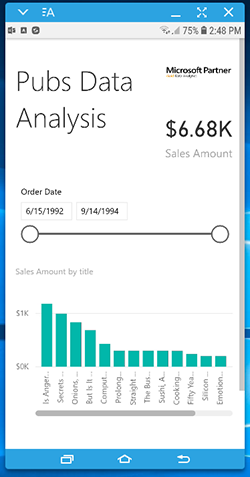
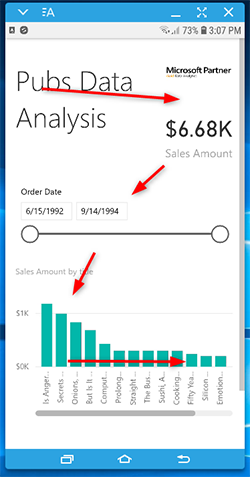
Когда вы открываете отчет в мобильном приложении, вы увидите его точно в соответствии с дизайном;

Как вы можете видеть, мобильный дизайн этого отчета выглядит намного лучше, чем представление по умолчанию. Если вы откроете тот же отчет в веб-браузере или на рабочем столе, вы увидите представление рабочего стола. Отчет теперь имеет два отдельных представления.
Отчет Power BI не имеет мобильной раскладки по умолчанию. Д Вы должны разработать мобильный макет отчета для каждой страницы.
Продумайте визуальный дизайн
Как и многие другие визуальные страницы, вам нужно продумать шаблон, который лучше всего подходит для ваших пользователей. Мы говорим здесь о мобильных отчетах, поэтому некоторые из визуальных дизайнов могут быть полезны. В этом сообщении мы не можем пройти через все шаблоны UX Design. Мы просто приведем вам в качестве примера Z-шаблон - один из самых распространенных проектов;

Что такое Z-Pattern?
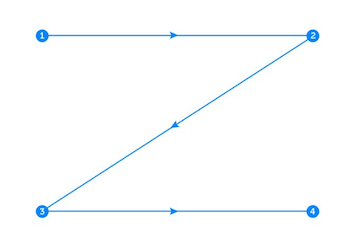
Дизайн Z-Pattern прослеживает маршрут, по которому путешествует человеческий глаз в процессе чтения - слева направо, сверху вниз:
- Во-первых, люди начинают смотреть из верхнего левого угла в верхний правый, формируя воображаемую горизонтальную линию
- Далее, вниз и влево от видимой страницы, создавая воображаемую диагональную линию
- Наконец, снова назад вправо, образуя вторую горизонтальную линию
Когда глаза зрителей движутся в этом шаблоне, он формирует воображаемую форму «Z», как показано на скриншоте выше. Важно отметить, что конструкции Z-Pattern не обязаны соответствовать традиционной форме Z-Shape, а количество углов Z-Angles по длине рисунка может варьироваться.
Вот как Z-Pattern может использоваться в мобильном отчете:

Резюме
Создание мобильных отчетов в Power BI очень просто. Для панели мониторинга есть представление по умолчанию, которое вы можете просто отрегулировать до нужного макета. Однако для отчета Power BI вам необходимо создать макет телефона для своего отчета. Рекомендуется создать макет телефона для всех ваших страниц отчета. С увеличением использования мобильных устройств и количества мобильных устройств, превалирующего над числом настольных устройств, вы не можете игнорировать этот тип использования.